so basically, I don't make layouts now, I just design them!!
But feel free to take my designs and use them!
Heres how u put it in ur profile:
Go to the bottom of the page(in gaia,of caurse! )and u should see something called,"GAIA A TO Z".keep looking till u find profile and click on it!
then u'll see a profile editor.go to preferences, and keep scrolling down till u see something saying "choose profile".change it from "new profile" to "old school". then go to theme wich was where the preferences were,and there will be a box with the options,"classic,custom,blocks and grunny".choose custom.then all u have to do is copy the code below,and paste it into the theme override thing!
(I tryed to make it as understanding as possible! )
------------------------------------------

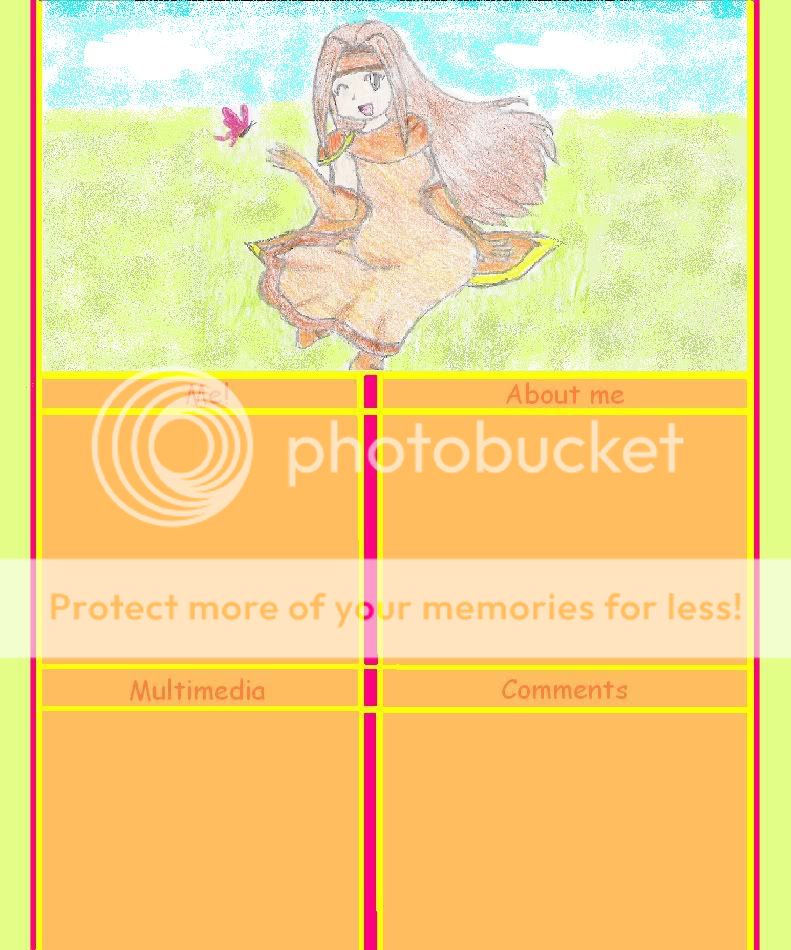
this is a special edition! 3nodding it has art drawn by me on it. the character is one of my most favourite random people i ever drew. the colours are orange yellow and green, and it has scrolling!theres a problem with the wishlist though... you have to make every thing in your wishlist private so that they can't see them randomly at the top... sweatdrop
code:
#content #main, #about, #journal, #friends, #multimedia, #comments, #signature{height: auto;}
body {background: #FFCC33 url() top left repeat; font-family:tahoma; font-size:10px; color: #FFFF00; height: 570px;margin: 0px;}
#extendedProfileBody #header h1 {display:none; border-right:0px; border:none;}
#header {margin: 0px; border-right:0px; border:none;}
#site {margin-left:auto; margin-right:auto; height: 570px; font-family:tahoma; font-size:10pt; color: #000; padding-bottom: -150px;}
html {
scrollbar-arrow-color: red;
scrollbar-track-color: orange;
scrollbar-face-color: yellow;
scrollbar-highlight-color: white;
scrollbar-3dlight-color: orange;
scrollbar-darkshadow-color: yellow;
scrollbar-shadow-color: orange;}
#content
{background: transparent
url(http://i176.photobucket.com/albums/w177/squirelflight/untitled.jpg) center left no-repeat; width: 800px; height: 940px; border: 0px;}
/*PROFILE*/
#profile {background: transparent; border:none; position:absolute; width:210px; height:230px; left:50px; top:150px; border:none; font-family:tahoma; font-size:10px; color: #FFFFFF;}
#profile .avatar {background: transparent; border:none; position:absolute; left:85px; top:330px; filter: white;}
/*ABOUT*/
#about {background: transparent; position:absolute; width:350px; height:240px; left:374px; top:420px; border:none; font-family:tahoma; font-size:10px; font-weight: normal; color: #FFFFFF; overflow:auto; overflow-x: hidden;}
.section,p,a,strong,span,.message,dd {font-weight:lighter;}
/*COMMENTS*/
#comments {background:transparent; position:absolute; width:345px; height:200px; left:380px; top:725px; border:none; font-family:tahoma; font-size:10px; color: #FFFFFF; overflow:auto; overflow-x: hidden;}
#comments dl dd {font-family:tahoma; font-size:10px; color: #FFFFFF; margin: 0 0;}
#comments .links {font-family:tahoma; font-size:10px; color: #FFFFFF;text-align:center;}
#comments .caption {font-family:tahoma; font-size:10px; color: #FFFFFF; background:transparent; border:none;}
#comments .caption2 {font-family:tahoma; font-size:10px; color: #FFFFFF; background:transparent;border:none;}
#comments .message {font-family:tahoma; font-size:10px; color: #FFFFFF; background:transparent;}
/*CURSOR*/
#cursor { cursor: url(http://public.tektek.org/img/themes/20940/CursorsLogo88-31.gif); }
/*MULTIMEDIA*/
#multimedia {background: transparent; border:none; position:absolute; width:200px; height:0px; left:45px; top:730px; border:none; font-family:tahoma; font-size:10px; color: #000;}
#multimedia embed {width:280px; height:200px;}
/*FRIENDS*/
#friends
{
background: transparent url() top left fixed;
border: 0px;
position: absolute; top: 870px; left: 5px; width: 100px; height: 20px; overflow: auto; overflow-x:hidden; overflow-y:hidden;
}
#friends h2 {display:none;}
#friends #friendGroup li {display:none;}
#friends a {font-size: 150pt; cursor: crosshair;}
#friends a:hover {font-size: 150pt; cursor: crosshair;}
/*SCROLLBARS*/
#about, #comments, #wishlist, #journal, #friends{
scrollbar-arrow-color: red;
scrollbar-track-color: orange;
scrollbar-face-color: yellow;
scrollbar-highlight-color: white;
scrollbar-3dlight-color: orange;
scrollbar-darkshadow-color: yellow;
scrollbar-shadow-color: orange;}
/*WHITE LINKS*/
#wishlist a,#about a, #details #info a, #comments a, #journal a {color: white; text-decoration: bold; font: times; font-size: 10px;}
#wishlist a:hover, #about a:hover, #details #info a:hover, #comments a:hover, #journal a:hover {color: red; font: times; text-decoration: bold; font-size: 10px; cursor: url(http://public.tektek.org/img/themes/20940.gif);}
#wishlist a:active, #about a:active, #details #info a:active, #comments a:active, #journal a:active {color: red; text-decoration: overline; font-size: 10px;}
/*JOURNAL*/
#journal
{background: transparent url() top left fixed;
border: 0px;
position: absolute; top: 870px; left: 230px; width: 93px; height: 20px; overflow: auto; overflow-x:hidden; overflow-y:hidden;}
#journal a {font-size: 150pt;}
#journal a:hover {font-size: 150pt;}
/*NO DISPLAY*/
#details, #profile h2, #profile .caption, #profile .items, #journal h2, #details h2, #details #commonFriends, #details h4, #details h3, #details strong, #details hr, #corp, #comments dl dt.avatar2 img, #comments dl dt.avatar img, #about h2, #wishlist h2, #comments h2, #multimedia h2, #friends h2, #signature, #signature h2, #bar{display: none;}
/*BAR*/
#profile #bar{background: transparent; display: block}
#bar #onlineButton {background: url() no-repeat;}
#bar #offlineButton {background: url() no-repeat;}
#bar #addButton {background: transparent url(http://public.tektek.org/img/themes/20940/adrpofie.png) no-repeat; text-indent: -4000px; position: absolute; top: 277px; left: 110px; width:88px; height:107px;}
#bar #addButton a:hover {background: transparent url(http://public.tektek.org/img/themes/20940/adrpofie.png) no-repeat; width:88px; height:107px;}
#bar #msgButton {background: transparent url(http://public.tektek.org/img/themes/20940/pmprofile.png) no-repeat; text-indent: -4000px; position: absolute; top:277px; left: 45px; width:88px; height:108px;}
#bar #msgButton a:hover {background: transparent url(http://public.tektek.org/img/themes/20940/pmprofile.png) no-repeat; width:88px; height:107px;}
#bar #tradeButton {background: transparent url(http://public.tektek.org/img/themes/20940/trade-1.png) no-repeat; text-indent: -4000px; position: absolute; top:277px; left: 200px; width:88px; height:108px;}
#bar #tradeButton a:hover {background: transparent url(http://public.tektek.org/img/themes/20940/trade-1.png) no-repeat; width:88px; height:107px;}
#bar #ignoreButton {display:none}
.caption2:after, .caption:after, .caption2:before, .caption:before{background:none;content:url("" wink ;}



